El H2 tag es uno de los elementos de HTML más importantes para la estructura del contenido web. Se trata de una etiqueta que se utiliza para definir los encabezados de segundo nivel en una página web. Esta etiqueta es muy importante para la jerarquización de los contenidos y para la optimización SEO, ya que los motores de búsqueda utilizan los encabezados para comprender mejor la estructura y el contenido de la página.
En esta presentación, profundizaremos en el uso del H2 tag y su importancia para la optimización de contenidos web. Veremos cómo utilizarlo de forma efectiva para mejorar la experiencia del usuario y el posicionamiento en los motores de búsqueda. Además, exploraremos algunas mejores prácticas para utilizar el H2 tag de manera adecuada y eficiente en nuestro sitio web. ¡Comencemos!
Tabla de indice
- 1 Guía completa sobre la etiqueta H2: su importancia y cómo utilizarla correctamente
- 2 ¿Qué es la etiqueta H2?
- 3 ¿Por qué es importante la etiqueta H2?
- 4 ¿Cómo utilizar la etiqueta H2 correctamente?
- 5 VER VIDEO
- 6 H2 en fechas: Descubre su significado y cómo utilizarlo correctamente
- 7 ¿Cuántos encabezados H2 puedo usar en mi página web? Guía completa de optimización SEO
Guía completa sobre la etiqueta H2: su importancia y cómo utilizarla correctamente
¿Qué es la etiqueta H2?
La etiqueta H2 es una de las etiquetas de encabezado en HTML que se utiliza para estructurar y organizar el contenido de una página web. Es una etiqueta de nivel 2, lo que significa que es menos importante que la etiqueta H1, pero más importante que la etiqueta H3.
Es importante tener en cuenta que la etiqueta H2 no solo ayuda a los motores de búsqueda a entender la estructura de la página web, sino que también mejora la experiencia del usuario al hacer que el contenido sea más fácil de leer y navegar.
¿Por qué es importante la etiqueta H2?
La etiqueta H2 es importante porque ayuda a los motores de búsqueda a entender la jerarquía del contenido en una página web. Al utilizar la etiqueta H2 para los encabezados secundarios, se indica a los motores de búsqueda que el contenido es relevante y que está organizado de manera lógica.
Además, la etiqueta H2 es importante para la accesibilidad web. Al utilizar la etiqueta H2 para los encabezados secundarios, se facilita la navegación para personas con discapacidad visual que utilizan lectores de pantalla para acceder al contenido.
¿Cómo utilizar la etiqueta H2 correctamente?
La etiqueta H2 se debe utilizar para los encabezados secundarios que siguen al encabezado principal de la página, que debería ser la etiqueta H1. Es importante utilizar la etiqueta H2 de manera coherente y consistente en toda la página web.
Al utilizar la etiqueta H2, es importante que el texto del encabezado sea descriptivo y relevante para el contenido que sigue. Esto ayuda a los motores de búsqueda y a los usuarios a entender la estructura y el contenido de la página.
Además, es importante utilizar la etiqueta H2 en el orden correcto. Los encabezados secundarios deben seguir un orden lógico y jerárquico. Por ejemplo, si la página trata sobre los diferentes tipos de frutas, el encabezado H2 podría ser “Frutas de temporada” seguido de “Frutas exóticas” y luego “Frutas locales”.
VER VIDEO
H2 en fechas: Descubre su significado y cómo utilizarlo correctamente
Cuando se habla de H2 en HTML, se hace referencia a una etiqueta que se utiliza para dar formato a un título secundario en una página web. Esta etiqueta es una de las más utilizadas después de la etiqueta H1, que se utiliza para el título principal de la página.
La etiqueta H2 se utiliza para dar formato a un título secundario que esté relacionado con el título principal de la página. Por ejemplo, si el título principal de una página es “Cómo hacer una tarta de manzana”, un título secundario podría ser “Ingredientes necesarios”.
Es importante recordar que la etiqueta H2 no debe utilizarse de manera indiscriminada en una página web. Solo se debe utilizar cuando sea necesario y cuando haya un título secundario que esté relacionado con el título principal de la página.
Además, es importante utilizar la etiqueta H2 correctamente en términos de jerarquía. Es decir, si se utiliza la etiqueta H2, no se debe utilizar la etiqueta H3 para un título secundario relacionado con el H2. En su lugar, se debería utilizar la etiqueta H3 para un título terciario relacionado con el H2.
Otra forma en la que se puede utilizar la etiqueta H2 es para dar formato a fechas en una página web. Por ejemplo, si se está escribiendo un artículo sobre la historia de una ciudad, se puede utilizar la etiqueta H2 para dar formato a las fechas importantes de la historia de la ciudad, como por ejemplo “1776 – Fundación de la ciudad” o “1950 – Apertura del primer centro comercial”.
Es importante utilizarla correctamente y de manera selectiva para mantener la jerarquía en la estructura de la página.
¿Cuántos encabezados H2 puedo usar en mi página web? Guía completa de optimización SEO
Los encabezados H2 son una herramienta importante para organizar y jerarquizar el contenido de tu página web. Sin embargo, es importante saber cuántos H2 usar para optimizar tu SEO.
En general, se recomienda usar solo un H2 por página web. Esto se debe a que los encabezados H2 se utilizan para separar secciones importantes de contenido en la página y agregar más de uno puede confundir a los motores de búsqueda y a los usuarios.
Además, es importante destacar que los encabezados H2 deben ser utilizados de manera estratégica y se deben enfocar en incluir las principales palabras clave de la página. De esta manera, los motores de búsqueda pueden entender mejor el contenido de la página y clasificarla de manera más efectiva en los resultados de búsqueda.
Es importante mencionar que si tienes una página web con mucho contenido, es posible que necesites usar más de un H2. En estos casos, es recomendable usar una estructura jerárquica de encabezados, utilizando H3 y H4 para subsecciones dentro de la página.
Si tienes una página web con mucho contenido, puedes usar más de un H2, pero asegúrate de seguir una estructura jerárquica y utilizar H3 y H4 para subsecciones dentro de la página.
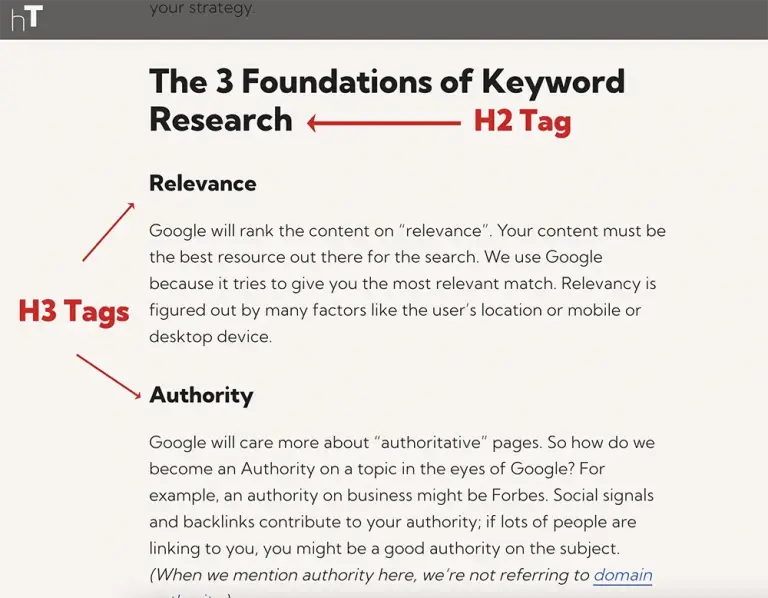
Descubre todo sobre H2 y H3: ¿Qué son y para qué se utilizan?
Los H2 y H3 son etiquetas HTML utilizadas para organizar el contenido de una página web. Estas etiquetas son importantes porque permiten jerarquizar el contenido y facilitan la lectura de los usuarios.
La etiqueta H2 se utiliza para los títulos principales de una página. Por ejemplo, si una página web habla sobre los beneficios de hacer ejercicio, el título principal podría ser “Beneficios del ejercicio”. Este título se debe escribir en la etiqueta H2.
Por otro lado, la etiqueta H3 se utiliza para los subtítulos de una página. Siguiendo con el ejemplo anterior, si se quiere hablar sobre los beneficios del ejercicio en la salud mental, se podría utilizar el subtítulo “Beneficios del ejercicio en la salud mental”. Este subtítulo se debe escribir en la etiqueta H3.
Es importante destacar que las etiquetas H2 y H3 no solo sirven para organizar el contenido de una página web, sino que también son relevantes para el SEO (optimización para motores de búsqueda). Los motores de búsqueda como Google utilizan estas etiquetas para entender la estructura de una página web y determinar la relevancia de cada sección.
Además, las etiquetas H2 y H3 facilitan la accesibilidad de la página web para personas con discapacidad visual. Los lectores de pantalla utilizados por estas personas utilizan las etiquetas de encabezado para navegar por la página web y acceder al contenido de manera más eficiente.
Utilizar estas etiquetas de manera adecuada puede mejorar la experiencia de los usuarios y hacer que la página web sea más fácil de entender y navegar.
En conclusión, el H2 tag es una herramienta muy útil para mejorar el SEO de nuestro sitio web y facilitar la lectura de los contenidos para nuestros usuarios. Es importante recordar que no se debe abusar de su uso y siempre se debe intentar mantener una estructura jerárquica y coherente en el contenido. Si se utiliza correctamente, el H2 tag puede ser una gran ayuda para aumentar el tráfico a nuestro sitio web y mejorar la experiencia de nuestros visitantes. ¡No dudes en implementarlo en tu estrategia de marketing digital!
En conclusión, el H2 tag es un elemento HTML que se utiliza para resaltar títulos y subtítulos en una página web. Es importante utilizarlo adecuadamente para mejorar la estructura y la accesibilidad del contenido para los usuarios y los motores de búsqueda. Al seguir las mejores prácticas de SEO, podemos asegurarnos de que nuestro contenido sea fácilmente comprensible y relevante para nuestro público objetivo. En resumen, el H2 tag es una herramienta valiosa para mejorar la usabilidad y el rendimiento de nuestra página web.